Objective - Obtaining more experience in product design (UI/UX) by using my website as a learning opportunity to design a brand identity, learn HTML/CSS, and develop a website from scratch.
Purpose of the project - Having a website that appeals to recruiters as well as showcases my skills.
My mentor - Julie West, Art Director
My role - I was responsible for all the UX, UI, HTML/CSS, and visual work associated with the design and development of my personal branding as well as my portfolio website.
Challenge - Creating an experience that is modern and informative, yet friendly and fun.
Timeframe - Eight weeks
Why I Chose This Project
On top of being a great learning experience, I decided to build my own portfolio for two other reasons: price and customization. Using template sites can cost over $100 which is huge for a college student like me. Templates also come with plenty of constraints that usually end up frustrating me while I’m designing. Coding my own website gives me the most creative freedom while being the lowest cost.
Goals
Why do I need a portfolio? Well, to look for a job. I created a portfolio site to be a place where I can feature my latest projects that tells a recruiter more about me than just my resume does. My main focus for this website was to give visitors the information they need, from my design process to my contact information.
My eight week project timeline.
Learning HTML/CSS
Having previous experience with C/C++, Java, and Python, I was already familiar with object oriented programming languages and I wasn’t intimidated by the idea of learning a new language. HTML/CSS is definitely very different from any of those, and I realized that I have to think much differently when building a website in comparison to writing algorithms. I took free coding courses from freecodecamp and Yandex Practicum, both of them being great educational resources.
Portfolio Analysis
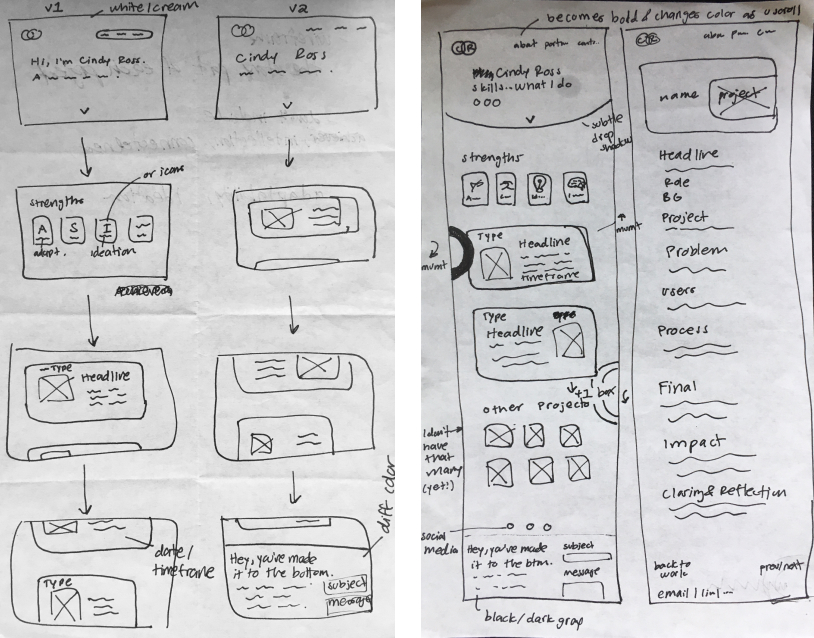
I like to start my projects by looking for inspiration and seeing what others have done. Consequently, one of my first steps was looking at dozens of other design portfolios or design studio websites and seeing what worked and what didn’t. I compiled several features that I wanted to similarly implement on my website before sketching out wirefrimes, such as: a section that highlights my skills, an “about” page, and handwritten notes on some project pages.
Sketching User Flows

Two somewhat messy, personal sketches of the site’s user flow.
Low-fidelity Wireframing
After sketching multiple iterations of the site’s features and user flow, I implemented the designs on to Figma. As someone with a constantly near-full laptop storage, I love Figma’s browser-based program. I’ve been using Adobe programs for years, and I found Figma intuitive, easy to use, and low-impact on my laptop.
Screenshots of my initial landing page and about page low-fidelity wireframe.
High-fidelity Wireframing
I soon realized that designing while developing at the same time is inefficient, so I created a high-fidelity wireframe that I later prototyped as well.
An Overdue Redesign
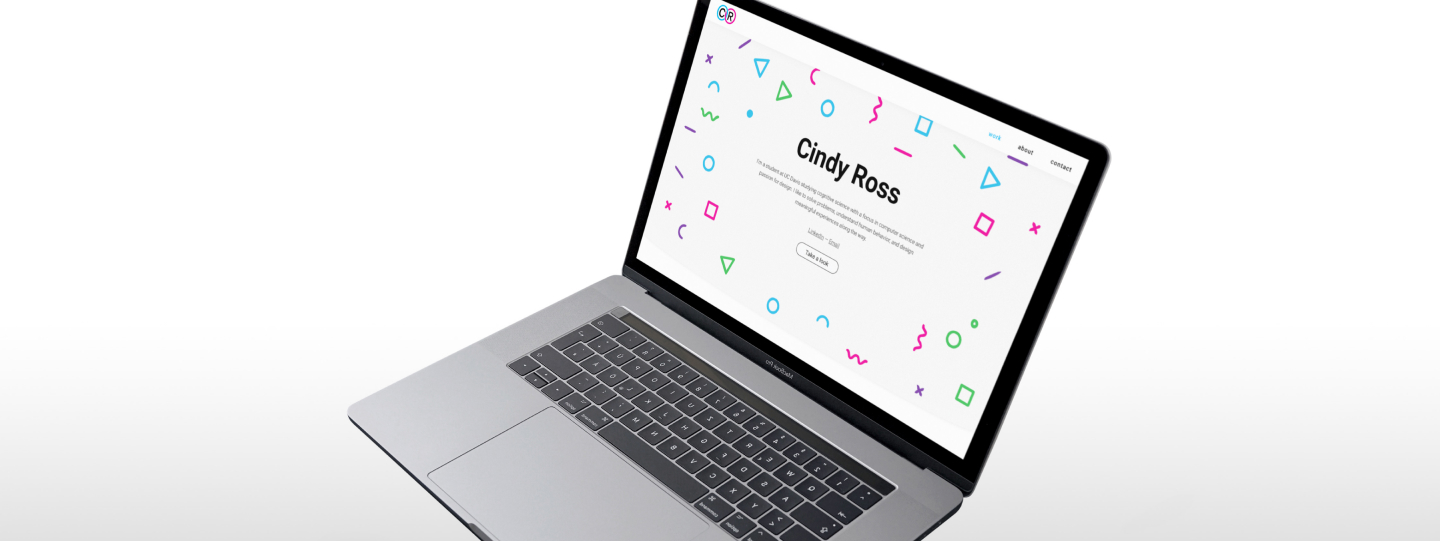
The old project landing page versus the new. I was quite dissatisfied with my old landing page because it just didn’t feel like “me.” I can happily say now that my new landing page reflects my style much better than before.
The old about page versus the new. The layout feels much more open, the body copy is shorter, and I added a photo of myself!

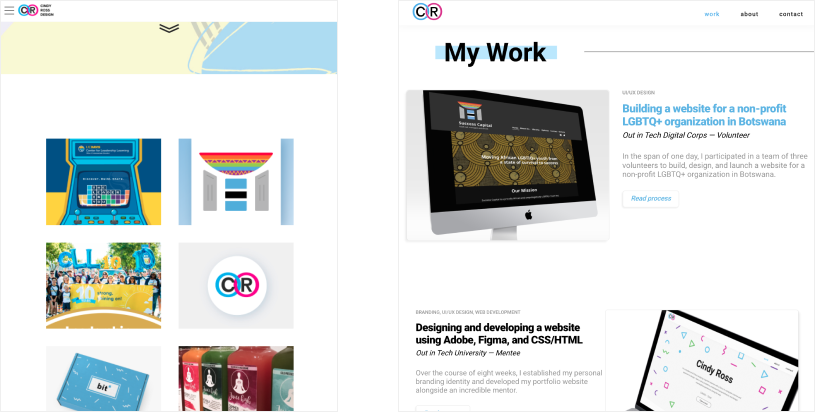
The old project view versus the new project view. The redesign is much more accessible and only highlights my best projects. It doesn’t require hovering to understand what the project is about, gives more context to the work, and is mobile & screen reader friendly..
Brand Identity
Some initial ideas that I had and sketched out for a business card while sitting on the bus.

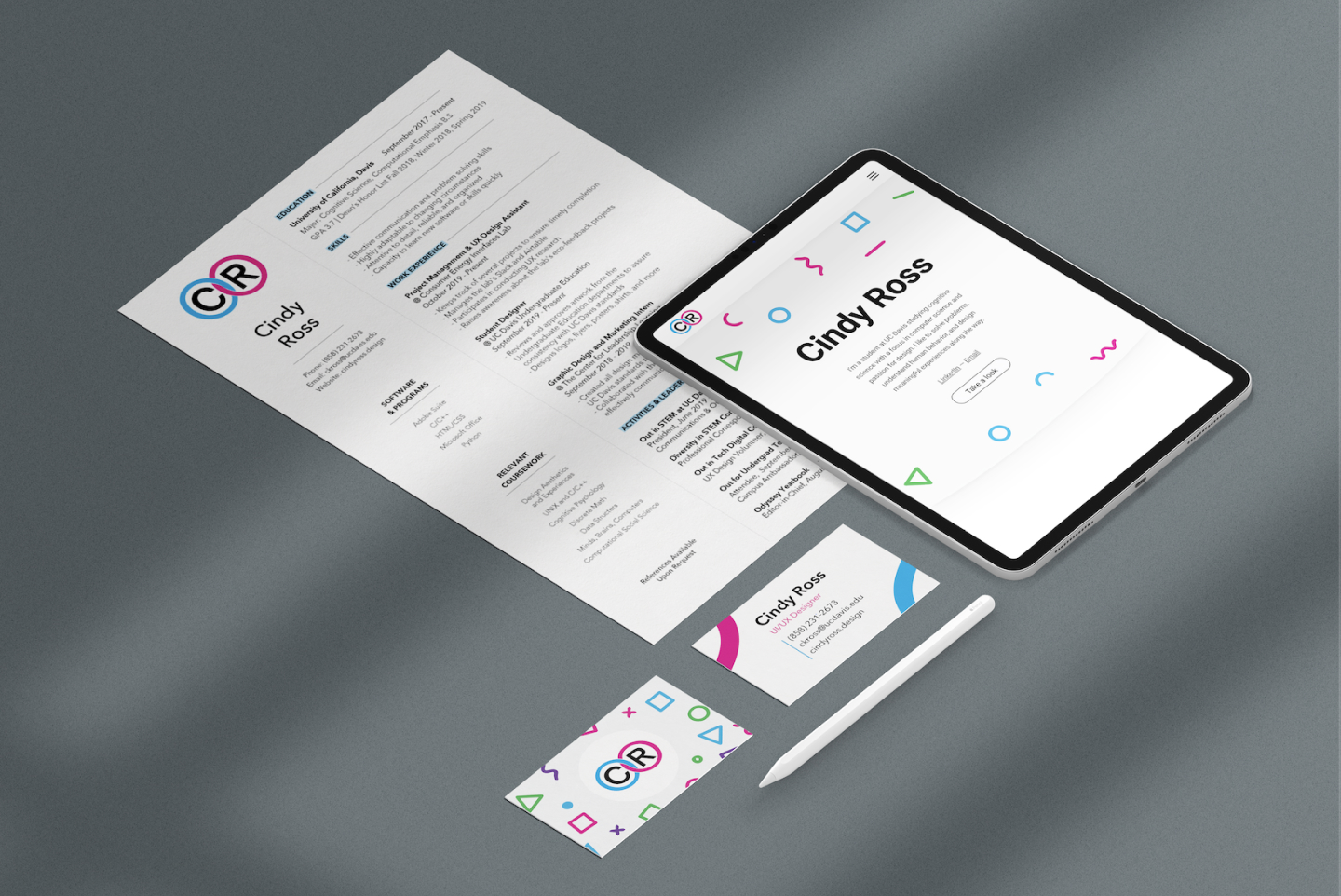
An example of my branding across multiple forms: a resume, business card, and website.

What I Learned
Throughout this eight week project, I learned how to use Figma, code in HTML/CSS, wireframe, prototype, and how to conduct myself more professionally. Everything on this website has been created intentionally and the thousands of pixels that make it up have been pushed with care.